Elevate Your App: How to Implement Chat Image in React Native
Discover the simple steps to integrate seamless chat image functionality in your React Native app.

Introduction to chat image in react native.
Visit pictures are a fundamental part of making an effective Respond Local application. They offer an intuitive and drawing in climate for clients to impart and team up with each other. According to a client's viewpoint, having the option to involve pictures as a third type of correspondence can help the client's insight and make the application more pleasant. According to a designer's point of view, adding visit pictures to Respond Local applications permits them to make dynamic and intuitive client encounters that are really captivating and engaging.
In Respond Local, there are explicit advances important to really incorporate a visit picture in the application. This should be possible using a few libraries that make it more straightforward to remember a picture for a talk log. When the library is introduced, designers can get to APIs that can be utilized to recover pictures or transfer pictures to the application. Furthermore, parts can be made that permit clients to connect with the picture, for example, resizing and erasing it.
The most effective method to utilize visit picture in respond local.
To use visit pictures in Respond Local, engineers should initially introduce a library. The most well known library for including pictures is the Respond Local Picture Picker library, which gives a Programming interface to recovering and transferring pictures. This library likewise has parts that permit clients to cooperate with the picture, for example, adding channels and impacts, and resizing and erasing it. Besides, engineers can redo the picture picker to suit the necessities of their application.
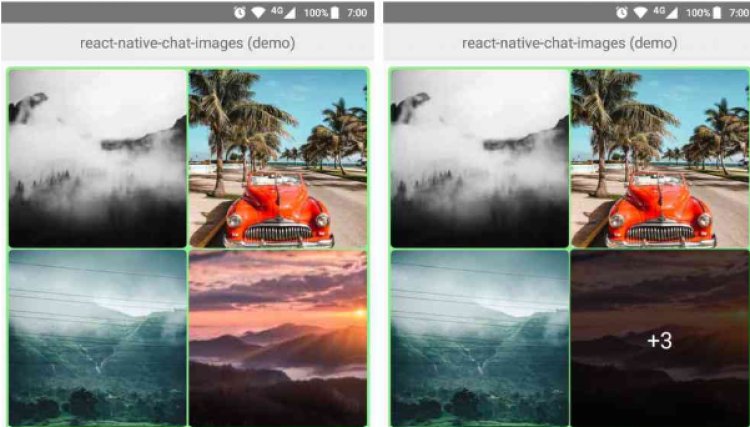
npm i react-native-chat-images
<Images
width="50%"
backgroundColor="#2f2f2f"
title="" //Some Header Text
extra="" // Some Footer Text
images={this.state.images}
/>
images: [
{
url: 'https://images.unsplash.com/photo-1665686377065-08ba896d16fd?ixlib=rb-4.0.3&ixid=MnwxMjA3fDF8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80',
},
End.
While there are various moves toward involving a picture in a Respond Local talk pictures, it is moderately direct. To begin, engineers need to introduce the applicable library, for example, Respond Local Picture Picker. After the library is introduced, designers can utilize the Programming interface to either transfer pictures from the client's gadget or recover a prior picture from the application. When the picture is transferred, parts can be added to permit the client to connect with the picture, for example, resizing and erasing it.
Talk pictures can be utilized in Respond Local applications to make dynamic client encounters. To get to the talk picture, engineers can add the library to their task and settle on decisions to the Programming interface. When the library is introduced, designers can transfer and recover pictures, as well as parts that permit clients to communicate with pictures. Furthermore, designers can make custom components that empower clients to resize and erase pictures as the need should arise.